One of the biggest improvements of my process for Ludum Dare 49 was the introduction of Gitlab Pipelines to my deployment process. In the past I’ve hosted my games on Gitlab Pages (free static site hosting), but it was a very manual process. I would export my project to HTML, upload it to another repo, then Gitlab would deploy the HTML automatically to my page. It was okay but it still took a few minutes for me to export and deploy the game when I wanted to put it out there.
This time around, I started using Itch.io for my hosting in addition to Gitlab Pages. Itch.io has a few advantages which I won’t go into here, but in order to upload my games I had to zip them up and manually upload them to the website. This was notably slow for a game jam where every second counts.
To save more time, I dove into Godot game build and deployment via Gitlab pipelines. These pipelines would need to build my game for multiple platforms, deploy the HTML to the Gitlab static page, and then upload the builds to Itch.io. Quite a few different steps!
The Pipeline
I needed my deployment pipeline in Gitlab to do four primary things.
- Build the game for Windows, Linux, Mac, and Web.
- Zip the web build and prepare it for upload to Itch.io
- Deploy the unzipped html to Gitlab pages.
- Deploy the Windows, Linux, Mac, and the zipped Web build to Itch.io via Butler
I was able to find an existing project on Github by abarichello that got me 90% of the way to my goal. It was a complete build file that did everything but the web zip stages for Itch.io.
With this compose file, it pulled an image with Godot installed and was able to build my game. I had to do some tweaking for Gitlab usage but it was minimal. One thing it didn’t support out of the box was the web upload steps for Itch.io. For that to work I ended up adding an additional step to zip the prior web build it completed. Then it used the Butler commands to upload that zip to Itch.io as the latest version.
web_zip:
rules:
- !reference [.default_rules, rules]
stage: package
dependencies:
- web
script:
- apt-get -y install zip
- mkdir -v -p build/web_zip
- zip build/web_zip/index.zip build/web/*
artifacts:
name: $EXPORT_NAME-$CI_JOB_NAME
paths:
- build/web_zip
It was a pretty minor extra step, so it didn’t take me very long!
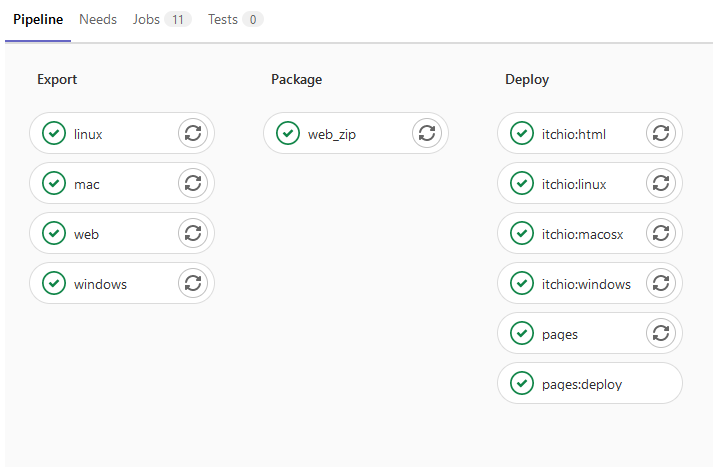
In the end I had a pipeline that looked like this:

I ended up combining step 3 and 4 into one since they were related and could run in parallel.
Conclusion
Building the game and deploying via Gitlab Pipelines was pretty easy! By using an existing project found, I was able to skip the majority of the hard work and just tweak it to what I needed.
I really wanted to get versioning to happen automatically but was having difficulty packaging a txt file into the game consistently. Something about Godot was causing it to ignore anything not .gd. Next time I will probably try to build a Version.gd autoload file that the pipeline can fill out based on the git tag, so that I can skip managing the version directly.
If you want to check-out my final build file, you can see it in the code repo (which is open!). Check it out here!